Its been long time I came up with complete design tutorial,So in this post I thought to share how I created a custom author box with Social media links using Custom profile fields. This will work on Genesis framework only, I will come up with another post about implementing this on other themes as well.
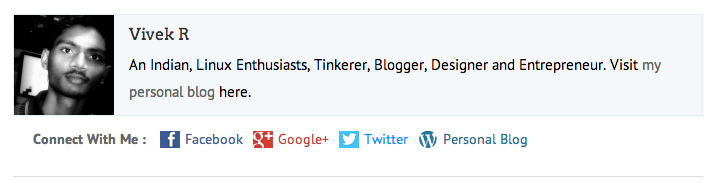
Here is how author box looks when we are done
The Process Three steps involved
- Unregister unwanted Profile fields and register new social Profile Fields.
- Remove old author box and add new author box which takes the valur from above mentioned social profiles.
- Upload Social Media files
- Add CSS to style.css to style the Author box like above.
Adding New Profile fields
We will remove unwanted profile fields like Aim,Jabber,Yim and add new profile fields for Facebook Username,TwitterUsername,Google + URL and Personal blog URL.
Add the following code to your Genesis child themes functions.php file.
function change_contact_info($contactmethods) {
unset($contactmethods['aim']);
unset($contactmethods['yim']);
unset($contactmethods['jabber']);
$contactmethods['website_title'] = 'Website Title';
$contactmethods['twitter'] = 'Twitter';
$contactmethods['facebook'] = 'Facebook';
$contactmethods['linkedin'] = 'Linked In';
$contactmethods['gplus'] = 'Google +';
return $contactmethods;
}
add_filter('user_contactmethods','change_contact_info',10,1);
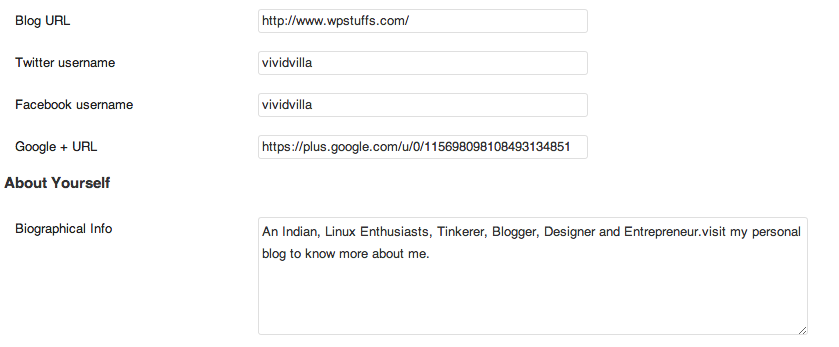
Now edit your profile and check for the new fileds.If it is visible then you can move further.
Code by Chris Wiegman of Bit51
Add new Author box and remove old author box
Following code removes the old Genesis author box and adds our new Author box with links to social media profiles.
Code for Genesis 2
If you are using Genesis Framework 2 then use the following code otherwise skip to next step. Add the following code to functions.php file of your Genesis 2 child theme.
remove_action( 'genesis_after_entry', 'genesis_do_author_box_single', 8);
add_action('genesis_after_entry', 'theme_author_box', 8);
function theme_author_box() {
$authinfo = "<div class=\"postauthor\">\r\n";
$authinfo .= get_avatar(get_the_author_id() , 100);
$authinfo .= "<h4>". get_the_author_meta('display_name') ."</h4>\r\n";
$authinfo .= "<p>" . get_the_author_meta('description') . "</p>\r\n";
$authinfo .= "</div>\r\n";
$facebook = get_the_author_meta('facebook');
$twitter = get_the_author_meta('twitter');
$gplus = get_the_author_meta('gplus');
$blog_title = get_the_author_meta('blog_title');
$flength = strlen($facebook);
$tlength = strlen($twitter);
$glength = strlen($gplus);
$llength = strlen($blog_title);
$authsocial = "<div class=\"postauthor-bottom\"> <p><span>Connect With Me :</span>\r\n";
if ($flength > 1) {
$authsocial .= "<a class=\"author-fb\" href=\"http://facebook.com/" . $facebook . "\" target=\"_blank\" rel=\"nofollow\" title=\"" . get_the_author_meta('display_name') . " on Facebook\">Facebook</a>";
}
if ($glength > 1) {
$authsocial .="<a class=\"author-gplus\" href=\"" . $gplus . "\" rel=\"me\" target=\"_blank\" title=\"" . get_the_author_meta('display_name') . " on Google+\">Google+</a>";
}
if ($tlength > 1) {
$authsocial .= "<a class=\"author-twitter\" href=\"http://twitter.com/" . $twitter . "\" target=\"_blank\" rel=\"nofollow\" title=\"" . get_the_author_meta('display_name') . " on Twitter\">Twitter</a>";
}
if ($llength > 1) {
$authsocial .= "<a class=\"author-blog\" href=\"" . $blog_title . "\" target=\"_blank\" rel=\"nofollow\" title=\"" . get_the_author_meta('display_name') . " Personal Blog\">Personal Blog</a>";
}
$authsocial .= "</p>\r\n";
$authsocial .= "</div>\r\n";
if ( is_single() ) {
echo $authinfo;
echo $authsocial;
}
}Code for Genesis 1.x
Genesis 1.x users add the following code to child themes functions.php file
remove_action( 'genesis_after_post', 'genesis_do_author_box_single' );
add_action( 'genesis_after_post', 'theme_author_box' );
function theme_author_box() {
$authinfo = "<div class=\"postauthor\">\r\n";
$authinfo .= get_avatar(get_the_author_id() , 100);
$authinfo .= "<h4>". get_the_author_meta('display_name') ."</h4>\r\n";
$authinfo .= "<p>" . get_the_author_meta('description') . "</p>\r\n";
$authinfo .= "</div>\r\n";
$facebook = get_the_author_meta('facebook');
$twitter = get_the_author_meta('twitter');
$gplus = get_the_author_meta('gplus');
$blog_title = get_the_author_meta('blog_title');
$flength = strlen($facebook);
$tlength = strlen($twitter);
$glength = strlen($gplus);
$llength = strlen($blog_title);
$authsocial = "<div class=\"postauthor-bottom\"> <p><span>Connect With Me :</span>\r\n";
if ($flength > 1) {
$authsocial .= "<a class=\"author-fb\" href=\"http://facebook.com/" . $facebook . "\" target=\"_blank\" rel=\"nofollow\" title=\"" . get_the_author_meta('display_name') . " on Facebook\">Facebook</a>";
}
if ($glength > 1) {
$authsocial .="<a class=\"author-gplus\" href=\"" . $gplus . "\" rel=\"me\" target=\"_blank\" title=\"" . get_the_author_meta('display_name') . " on Google+\">Google+</a>";
}
if ($tlength > 1) {
$authsocial .= "<a class=\"author-twitter\" href=\"http://twitter.com/" . $twitter . "\" target=\"_blank\" rel=\"nofollow\" title=\"" . get_the_author_meta('display_name') . " on Twitter\">Twitter</a>";
}
if ($llength > 1) {
$authsocial .= "<a class=\"author-blog\" href=\"" . $blog_title . "\" target=\"_blank\" rel=\"nofollow\" title=\"" . get_the_author_meta('display_name') . " Personal Blog\">Personal Blog</a>";
}
$authsocial .= "</p>\r\n";
$authsocial .= "</div>\r\n";
if ( is_single() ) {
echo $authinfo;
echo $authsocial;
}
}The code is modified version of Chris Wiegman(Bit51)
Upload Social Media Icons
Download the Social media files from here and upload it to images folder inside your current Genesis child theme.
I thank Bharth of WPSquare for these social media icons.
Add CSS style to new Author Box
As a final step you need to add CSS code to your child themes style.css to get the look as mentioned in above image.
.postauthor {
margin-top: 15px;
border: 1px solid #e2eef7;
overflow: hidden;
padding: 0;
background-color: #f5f8fa;
}
.postauthor img {
display: block;
float: left;
height: 100px;
margin-right: 15px;
width: 100px;
}
.postauthor h4 {
color: #333333;
font-size: 16px;
margin-bottom: 0px;
margin-left: 105px;
padding: 10px 0 8px;
}
.postauthor p {
color: #000;
font-size: 15px;
line-height: 27px;
margin-bottom: 0;
}
.postauthor-bottom {
padding: 10px 20px 0 20px;
border-bottom:1px solid #ddd;
overflow: hidden;
}
.postauthor-bottom span {
font-weight: bold;
font-size: 14px;
margin: 0 10px 0 0;
}
.postauthor-bottom .author-fb {
background: url("images/author-fb.png") no-repeat scroll left center transparent;
color: #47619F;
font-size: 14px;
padding: 0 0 0 25px;
margin: 0 10px 0 0;
}
.postauthor-bottom .author-twitter {
background: url("images/author-twitter.png") no-repeat scroll left center transparent;
color: #0099FF;
font-size: 14px;
padding: 0 0 0 25px;
margin: 0 10px 0 0;
}
.postauthor-bottom .author-gplus {
background: url("images/author-gplus.png") no-repeat scroll left center transparent;
color: #D03B3B;
font-size: 14px;
padding: 0 0 0 25px;
margin: 0 10px 0 0;
}
.postauthor-bottom .author-blog {
background: url("images/author-blog.png") no-repeat scroll left center transparent;
color: #21759b;
font-size: 14px;
padding: 0 0 0 25px;
}
If you did everything correctly then you will get author box like mine below.
Authors need to fill profile fields inorder to display the links.Here is how mine looks like
Please share your feedback about this tutorial.